As a JavaScript beginner, you may have used the console.log() method a lot of times to display the result of your code. Javascript provides different types of console methods that can help you find errors in the code or help you improve the application debugging process by using methods to print various messages on the browser console.
This article gives you a basic understanding of the console and its methods.
What is Console?
Console is an object which provides access to the browser debugging console to troubleshoot the errors related to your code.
syntax : Object.Method(parameters);
Different types of methods are as follows.
1. console.log() :
As we know this method can display messages or mathematical expressions in the console.
syntax : console.log(parameter);
Example :
console.log('SuperGrads');
console.log(1);
console.log(true);
console.log(null);
console.log(undefined);
console.log([1, 2, 3, 4]);
console.log({ a: 1, b: 2, c: 3 });
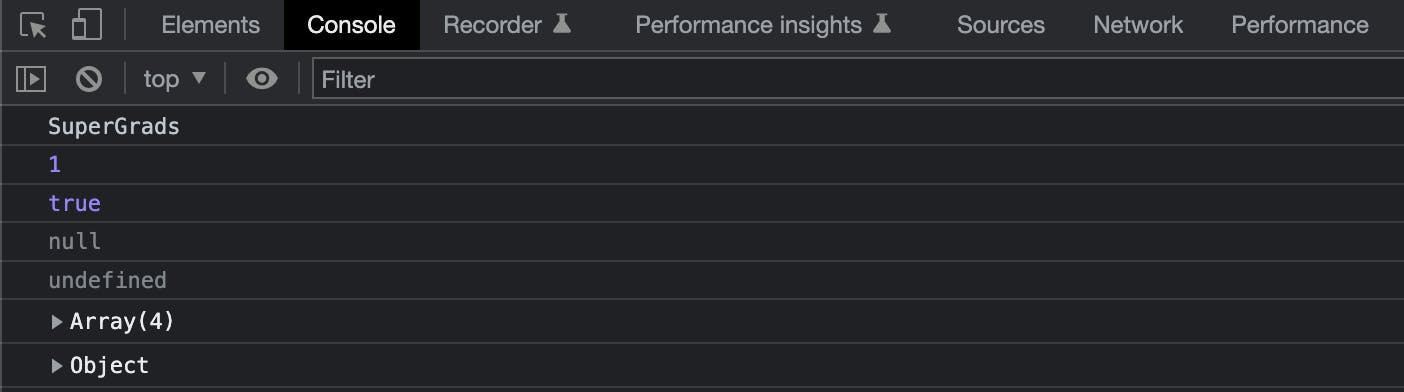
Output:

2. console. info()
The console. info() is a JavaScript method that displays important messages to the console. In this method, the parameter can be strings, objects, and arrays.
syntax : console. info(parameter);
Example :
console.info("An example of Information")
console.info([1, 2, 3, 4]);
console.info({ a: 1, b: 2, c: 3 });
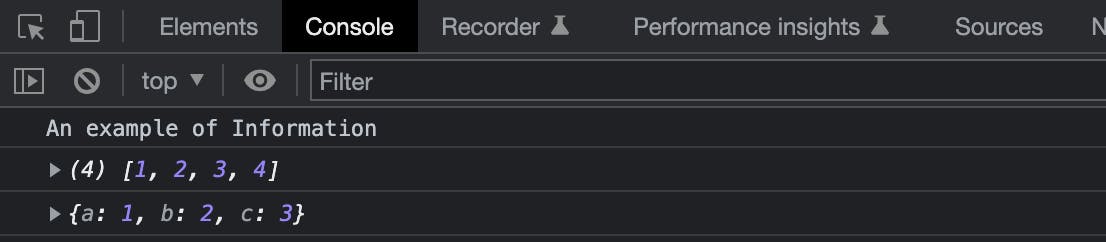
Output:

3. console.clear() :
No brainer. This method is used to clear the mess in the console. This method doesn’t require any parameters.
syntax : console.clear();
Example :
console.clear()
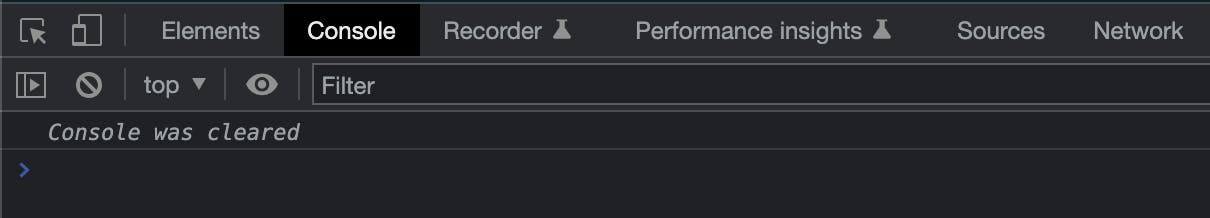
Output:

By default, the console logs the message Console was cleared.
4. console.error() :
This method is used to find out errors in the code. Console.error() method is developed for debugging. It requires a parameter of string type.
syntax: console.error(parameter);
Example :
console.error('Error on line 17');
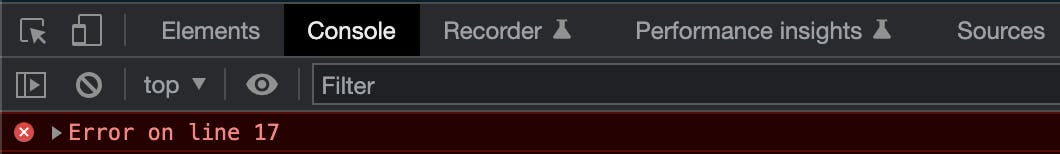
Output:

The output of the console is in red.
5. console.warn() :
If something goes wrong, this method displays warning messages to the console. This method also requires a string type parameter.
syntax: console.warn(parameter);
Example :
console.warn('This is a warning');
Output:
 By default, the colour of the message is yellow.
By default, the colour of the message is yellow.
6. console.assert() :
The assert method displays the message only if the given expression is false. We can only pass two parameters: Expression and Message.
syntax : console.assert(parameters(Expression, Message);
Expression: This is the boolean expression.
Message: This string message displays if the expression is false. You can also pass objects and arrays.
Example :
const isEven = (number) => {
console.log(`The number is ${number}`)
console.assert(number % 2 === 0, `${number} is not even`)
}
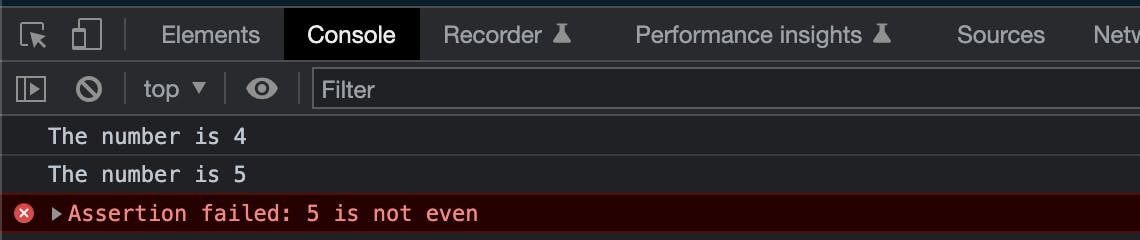
isEven(4)
isEven(5)
Output:

7. console.count() :
The console.count() method counts the number of times it is called in the program.
syntax : console.count(label);
If the parameter which is of the type string is not present then ‘default’ will be added.
Example:
let i = 0;
while (i < 3) {
console.count();
i++;
}
 As the loop goes through every iteration the console adds the ‘default’ name with a number.
As the loop goes through every iteration the console adds the ‘default’ name with a number.
8. console.trace() :
The console.trace() method tracks the execution of the code from starting point to the endpoint and how the code ended at a certain point.
syntax: console.trace(label);
This method accepts any data as a single parameter.
Example :
const firstFunction = () => {
const secondFunction = () => {
console.trace();
}
secondFunction();
}
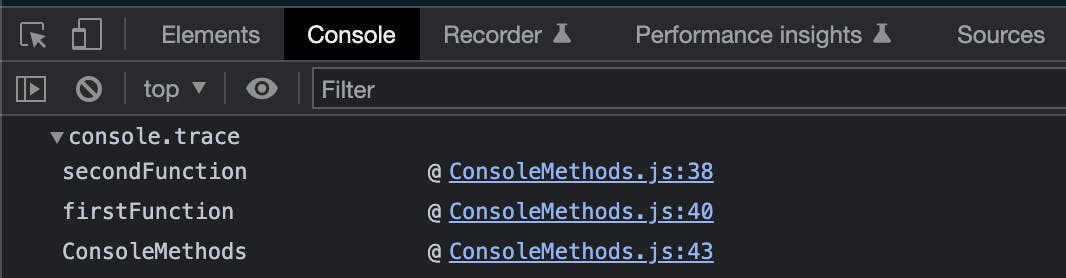
firstFunction();
Output:

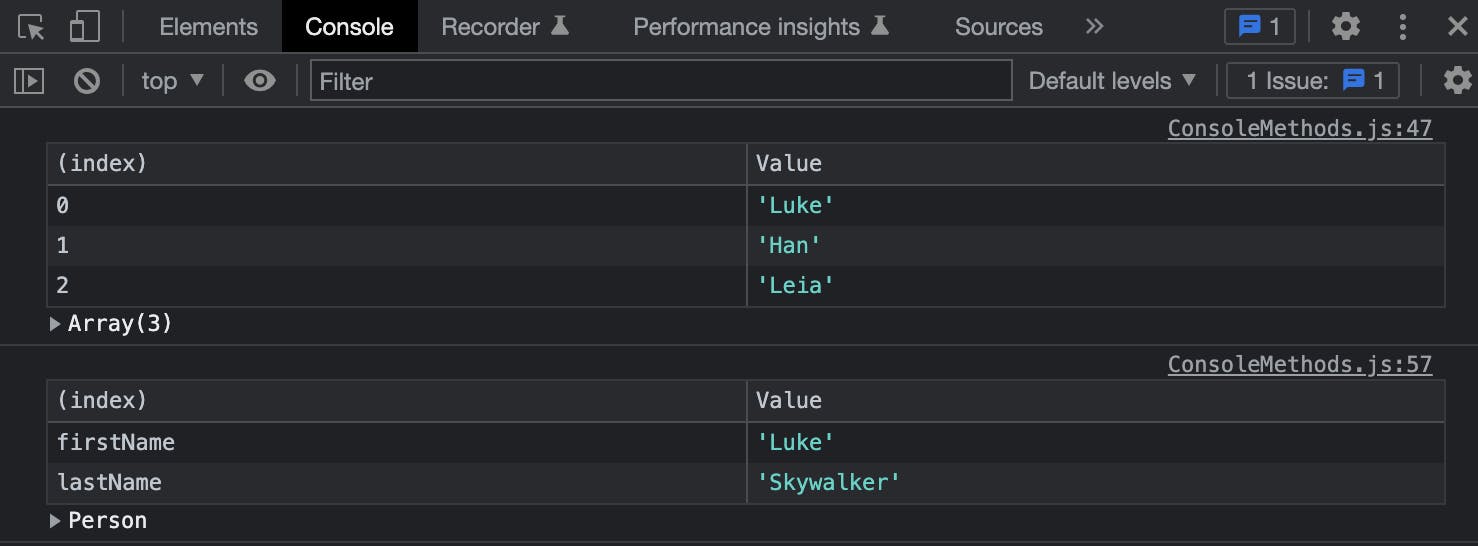
9. console.table() :
This method displays data in the form of tables. The first compulsory parameters passed are in the form of Arrays or Objects, and it requires another parameter as a column(optional parameter).
syntax : console.table(any data);
or
console.table(any data, data columns);
Example :
//With one parameter
console.table(["Luke", "Han", "Leia"]);
// With two parameters
function Person(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
const fullName = new Person("Luke", "Skywalker");
console.table(fullName);
Output:

10. console.time() and console.timeEnd() Methods :
The time method is used to track how long any type of operation is required to complete the task. It starts from the console.time() method and ends to console.timeEnd() method.
syntax: console.time(label);
console.timeEnd(lable);
Example :
const timeCalculator = () => {
let i = 0;
console.time('Time for 10 iterations'); // time starts
while (i < 10) {
i++;
}
console.timeEnd('Time for 10 iterations'); // time end
}
timeCalculator();
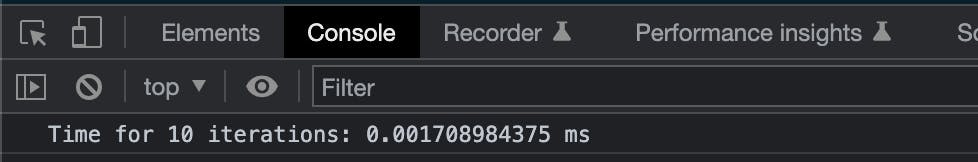
Output:
 The console logs the time with the message passed to it.
The console logs the time with the message passed to it.
11. Grouping Methods
1. console.group() :
This method allows grouping the content logs of the code. It is used to start the group. The string parameter is optional.
syntax : console.group(label);
2. console.groupEnd() :
This method is used to end the group. No parameters are used in this method.
syntax : console. groupEnd(label);
3. console.groupCollapsed() :
This method is used to structure the separate group in a collapsed manner. It's like nesting in the loop. It accepts one string parameter.
syntax: console.groupCollapsed(label);
Example:
console.group('Top programming languages');
console.log('JavaScript');
console.log('Java');
console.log('Python');
console.log('C++');
console.log('C#');
console.groupEnd();
console.groupCollapsed();
console.group('Web development skills');
console.log('HTML');
console.log('CSS');
console.log('JavaScript');
console.groupEnd();
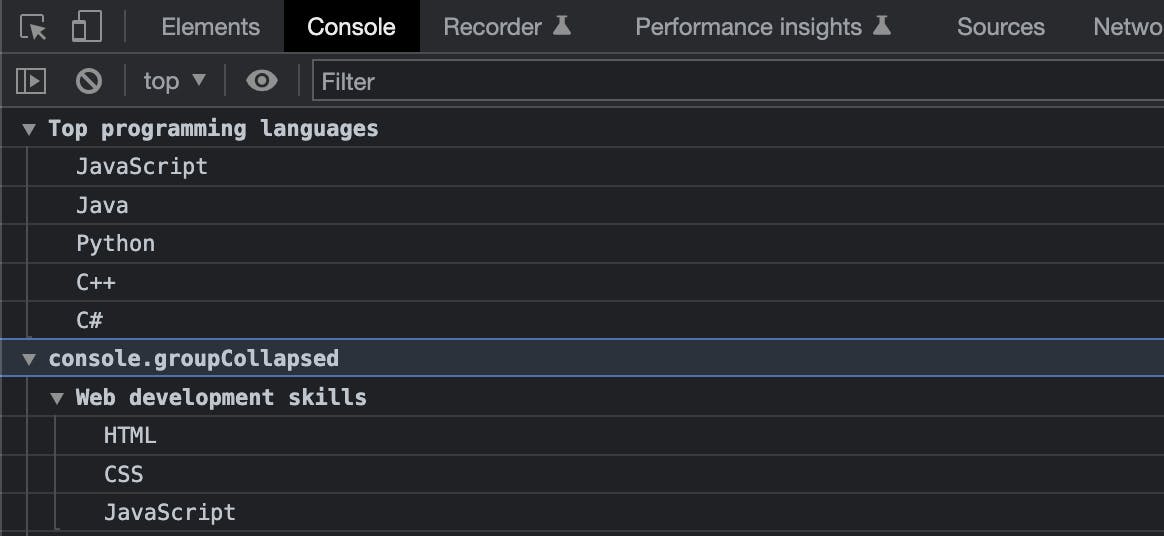
Output:

Conclusion :
This article introduced you to the different types of console methods which are useful in your debugging journey.
Console methods are one of the simplest and easiest techniques available to debug in Javascript. It is straightforward for developers to utilize these methods in debugging since all the methods support almost every web browser.
